clubmate.fi
A good[ish] website
Web development blog, loads of UI and JavaScript topics
JavaScript array method cheat sheet
A searchable quick reference of all JavaScript array methods, with simple examples.
| Command | Description | |
|---|---|---|
.push() | Add anything to the end of an array. | |
.push() | Add more than one item at a time. | |
.unshift() | Add to the beginning of array and returns the new length of the array. | |
.splice() | Add element to an arbitrary location (second param 0). | |
| Command | Description | |
|---|---|---|
.copyWithin() | Copy part of an array to another location within the same array. | |
.slice() | Returns a portion of an array selected with the start and end parameters. | |
.splice() | Replace an arbitrary element in array (second param 1). | |
| Command | Description | |
|---|---|---|
.concat() | Create a new array from two arrays. | |
... | Not a method, but create a new array from two arrays by spreading them. | |
| Command | Description | |
|---|---|---|
.pop() | Removes the last element from array and returns it. Changes the length of the array. | |
.shift() | Like pop but removes the first element from array and returns it. Also changes the length of the array. | |
.splice() | Remove elements from the middle of an array. Param 1: index to start removing. Param 2: index to stop removing. | |
| Command | Description | |
|---|---|---|
.filter() | Keeps the items in the array that pass the test provided by the callback function. | |
.find() | Finds the first item in an array that matches. | |
.findIndex() | Like find but instead of returning the item, it returns the index. | |
.indexOf() | Finds the first index of an element. Returns -1 if not found. | |
.lastIndexOf() | Like indexOf, but finds the last index of an element. Returns -1 if not found. | |
| Command | Description | |
|---|---|---|
.sort() | Sort alphabetically. | |
.sort() | Sort in reversed alphabetical order. | |
.sort() | Sort numerically. | |
.sort() | Descending numerical sort (flip the `a` anb `b` around). | |
| Command | Description | |
|---|---|---|
.map() | Maps an array to another array by executing a callback function on each element. | |
.flatMap() | Same as map but it flattens the array, same as: [[]].map(v => v).flat(). | |
.forEach() | Executes a function for every element in array, does not return anything. | |
.reduce() | Executes a user-supplied “reducer” callback function on each element of the array, in order, passing in the return value from the calculation on the preceding element. | |
.reduce() | Return object from an array method. | |
.reduceRight() | Like reduce but reads the array from right to left. | |
| Command | Description | |
|---|---|---|
.every() | Tests if every item in the array passes the test. | |
.some() | Tests if some items in the array passes the test. | |
.includes() | Test if an array contains a value. | |
| Command | Description | |
|---|---|---|
Array.of() | Creates a new array from the given arguments. | |
Array.from() | Creates a new array from an array-like or iterable object. | |
.fill() | Change all elements in an array to a static value. | |
| Command | Description | |
|---|---|---|
.entries() | Returns an iterator object with key/value pairs for each index in the array. | |
.values() | Returns an iterator object with values for each index in the array. Changes the data type from array to iterator. | |
.keys() | Returns an iterator object with keys for each index in the array. Changes the data type from array to iterator. | |
.join() | Turn array into a string by joining the element together. | |
.toString() | Turn array or any other object into a string. | |
.toLocaleString() | Stringifies an array in a locale sensitive way. | |
| Command | Description | |
|---|---|---|
.at() ⚠️ | Takes in integer value and returns the array element at that index. -1 returns the last element. ⚠️ Experimental technology. | |
.length | Gets the element count of an array. | |
Array.isArray() | Tests if a given variable is an array. | |
| Command | Description | |
|---|---|---|
.flat() | Flatten a nested array. | |
.reverse() | Reverses the order of an array. | |
About array methods
JavaScript has about 36 array methods in total. Hope this searchable guide comes handy when you’re looking for the right method to use.
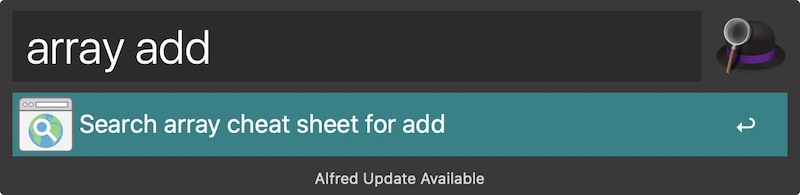
Use with Alfred

You can quickly search this guide from Alfred if you setup a custom search. Click here to add it automatically. Or see instructions below how to add it manually.
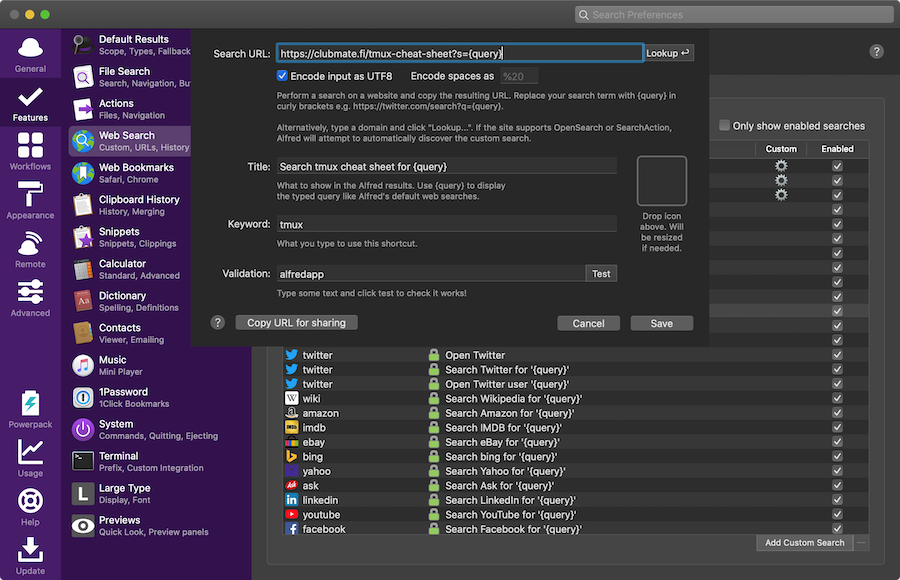
How to add custom Alfred search manually
- Pop open Alfred settings.
- Go to "Web Search".
- Click "Add Custom Search".
- In the "Search URL" field paste:
https://clubmate.fi/tmux-cheat-sheet?s={query}. - Name it something like: "Search tmux cheat sheet for {query}"
- Give it a suitable keyword like "tmux", and save.
- Then type something like "tmux kill" into Alfred, et voilà.

Comments would go here, but the commenting system isn’t ready yet, sorry.