clubmate.fi
A good[ish] website
Web development blog, loads of UI and JavaScript topics
What does the preload attribute actually do in the HTML video element?
The html video element’s preload attribute can have three values: metadata, auto, or none. This post explains what they do and which one to use.
How does video element load its content?
The content in the html video elements is kind of "lazy loaded" by default, meaning that not all of the video’s data is transported until the user clicks play. Therefor, adding large videos to a site won’t slow down the initial page load, if the preload attribute is set the right way, that is.
Maybe you know about the relatively new loading html attribute, that can be set to lazy: loading='lazy'. It applies to img and iframe tags, but not to videos, because videos are not blocking if you use preload="metadata" or preload="none".
Video metadata
Videos need to load much more metadata than images before they can start playing, because videos are way more complex creatures. Browsers have to partially read in the video to gain access to its dimensions, size, length, the placeholder image (first frame of the video), or the poster image, and so on.
The test video
I choose a chunky test video on purpose: 9MB .mov, just to better see how the loading process actually happens.
Below is the example video with preload set to none (because it’s so big):
💁♂️ That video could probably be compressed into ~500KB .mp4, without loosing any significant quality.
Preload metadata
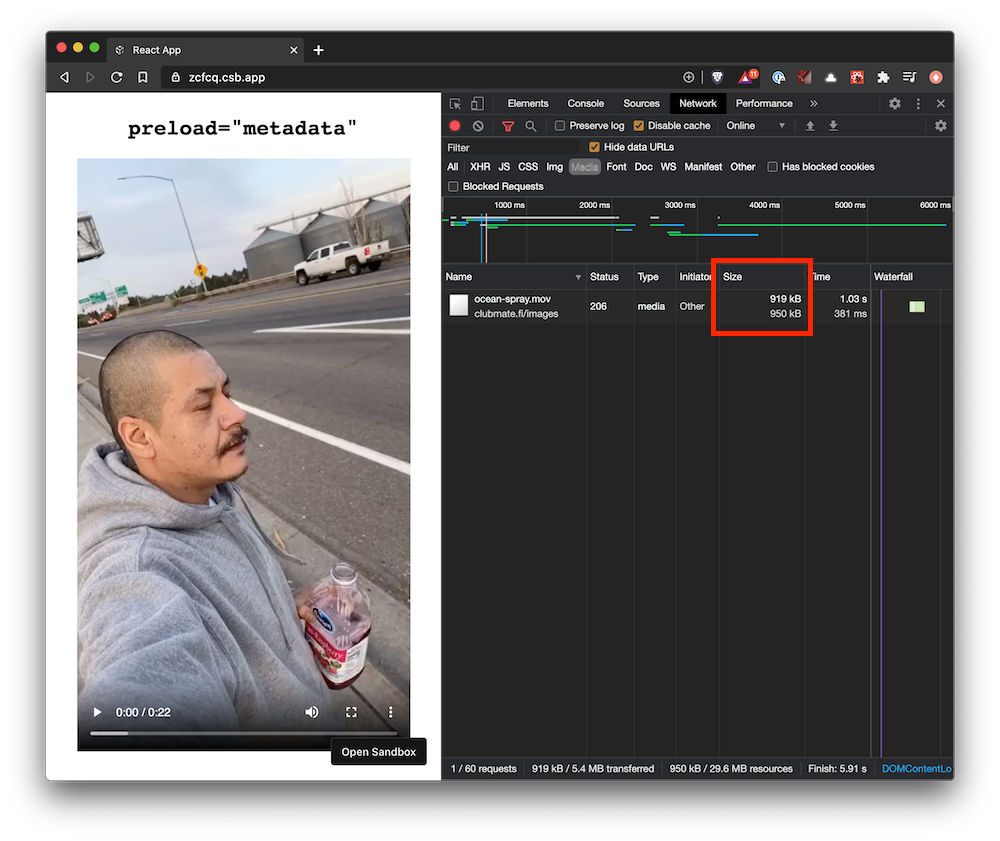
<video preload="metadata" src="ocean-spray.mov" />This screenshot (fig 1) is taken right after the page had loaded, before play was pressed. In the Network tab you’ll see that it took 919KB of data to show this preview of the video (9MB original size). That 919KB includes at least:
- Dimensions
- Length
- Weight
- Placeholder image
- A tiny bit of the actual video
The smaller the video is, the smaller this initial load is.

Preload auto
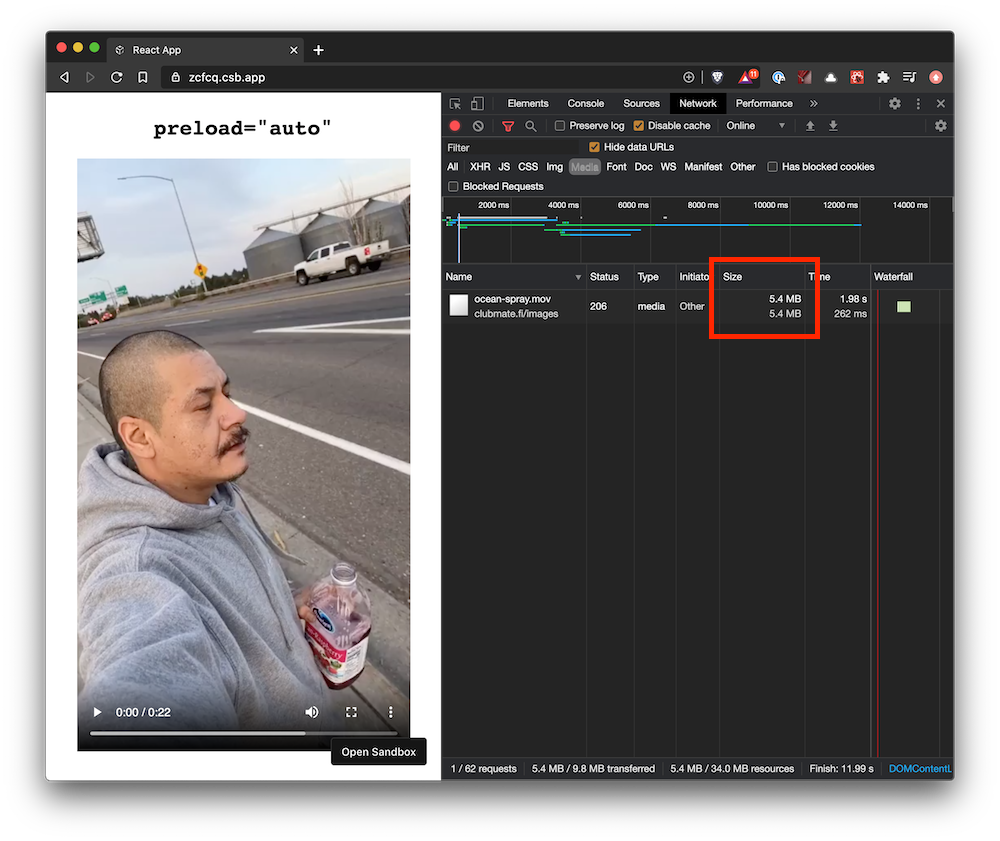
<video preload="auto" src="ocean-spray.mov" />This is the default setting in Chrome, the default might different per browser, so don’t trust that. It will download the metadata and the video just as if play would’ve been pressed.
I would avoid this setting, because it’s just wasting bandwidth on a video that the user might never play.
You can see that the size of the request was 5.4MB (fig 2), of the total 9MB, the video loading indicator is at about 3/4 in.

Preload none
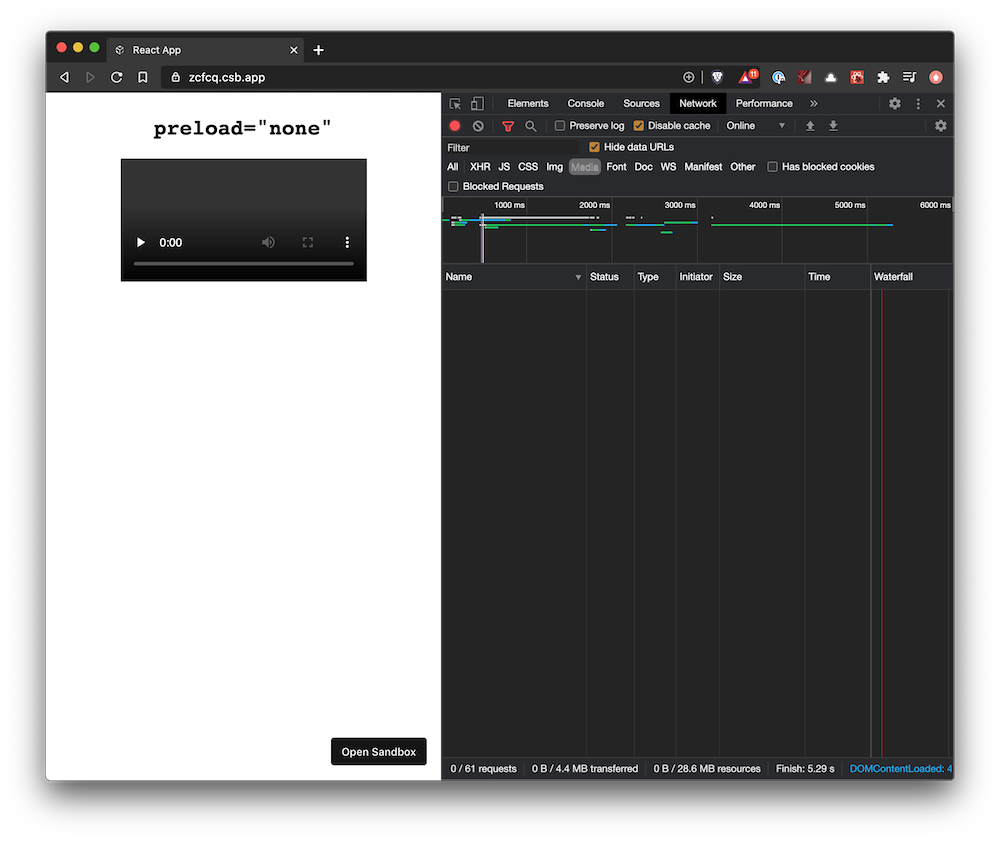
<video preload="none" src="ocean-spray.mov" />No request is made and nothing is loaded. Browsers show a default sized empty video player (fig 3). And when play is pressed the video will resize itself, causing ugly content jumping.

This is the fasted way to load videos, no request is made on the initial page load, but it looks ugly. If you know the size of the video already, you can build the placeholder yourself using a low quality image placeholder (LQIP) or a solid color, whatever fits your design.
What about autoplay with preload?
If autoplay is set to true, the preload is ignored, then browsers of course need to start downloading the video immediately.
Which preload value should be used then?
If you just want something easy, then preload="metadata" is the easiest, nicest looking, and fastest. It’s also recommended by the spec. But that does add a request in the beginning, slowing down the initial page load. If you already know the video’s size, you could set preload="none" and build a placeholder yourself.
Demo
Here’s the demo, it’s just the default CodeSandbox React app:

Conclusions
preload="metadata": easy to setup and adequately good.preload="auto": not really commended unless really have to.preload="none": fastest, but most work to make it look good.
Comments would go here, but the commenting system isn’t ready yet, sorry.